Project Overview
The Australian Institute of Aboriginal and Torres Strait Islander Studies (AIATSIS) is dedicated to the study and preservation of the culture through the website’s accessible resources. While praised for the use of vibrant colors and images, the current website faces issues with visual design, navigation, and text-heavy sections. My goal was to redesign the website for clarity and consistency, while maintaining the vibrant color scheme and spirit that initially drew users to the website.
My Role
As the sole UX designer, I conducted heuristic evaluations and multiple usability tests, restructured the site’s navigation through card sorting, and created a style guide, wireframes and prototype in a 5-week sprint. This project was completed as part of my UX/UI design course through George Washington University.
Tools Used
AIATSIS Website Redesign
UX/UI Design
Research & Evaluation
The AIATSIS website is heavily research-based, and the goal for users is to successfully locate information to further educate themselves about the Aboriginal and Torres Strait Islander people. Some pages a user can visit to accomplish their goals include:
Research for articles and current projects
Family History for tracing Aboriginal ancestry and further family information
Collection for various artifacts and art collections
I first wanted to examine AIATSIS’s current website, as well as how users currently navigate to accomplish their intended goals. In order to do this, I conducted a heuristic evaluation and usability test by interviewing people within AIATSIS’ target audience. Users were over the age of 21 who had experience with navigating through an academic-based website for research.
Heuristic Evaluation
The desktop and mobile versions of the website were examined to pinpoint any usability issues and help with brainstorming potential solutions.
Usability Testing
5 usability tests were first conducted to observe how users navigate through the current AIATSIS website. Participants were encouraged to think aloud in order to identify any issues, as well as gather options regarding their overall experience.
Users were asked to complete 2 tasks during testing:
Access a list of articles within the research publications section of the website
Find information about an object (particularly, a boomerang) within the collection section of the website
Both tasks had a 60% success rate after all tests were completed.
All observations were recorded and separated into 4 categories:
User characteristics
Visual design
Things to reconsider
Pain points
Additionally after using the WAVE tool to identify accessibility issues, it was discovered that certain text portions in the primary navigation bar failed to meet AA guidelines due to color contrast.
Results were then organized into a 2x2 matrix to highlight which usability issues to focus on.
Key : 0 = fail, 1 = pass
An additional test was conducted to further understand the website’s navigation.
The user was asked to rank the items on the primary navigation bar from most to least important. This helped me to discover what users find important in a website, which could be useful in ordering items in a primary navigation bar:
Research & About pages (tied)
Collection
Explore
Education
What’s New
Family History
Additional tasks were added to test the usability of the primary & secondary navigation bars, and the footer. The user was also timed to see how fast they could complete the tasks - this was to test if the user can complete the task in a reasonable amount of time, or if a task takes longer, which could cause additional stress in a user.
Definition & Organization
From the usability tests, I discovered that navigation was a major pain point:
The primary navigation bar at the top of the screen was the first thing users were drawn to.
The overwhelming amount of clickable links and items contributed to visual and information overload.
Users were frustrated with not being able to find certain information right away, instead of finding it after 1-2 clicks on a webpage.
With these findings, I wanted to focus on restructuring the navigation and formatting the layout to be more user-friendly.
Card Sorting
In order to restructure the navigation, I first conducted a card sorting exercise to help organize and categorize information. All 47 items in the primary & secondary navigation bar were written out and sorted into groups based on similarity. With this, primary navigation was consolidated from 8 to 6 items, while secondary and tertiary paths were created to further help with organization.
Site Map
In addition, an updated site map was created to assist with visually organizing information.
Ideation & UI Design
Based off card sorting and an updated site map, I designed an updated primary navigation bar to have the logo and six options a user can choose from.
The search bar was also redesigned to have the text color uniform on the primary navigation to decrease the chance of users missing it, as well as to follow AA guidelines. Users can hover over the search bar before clicking on it to activate.
In regards to the mobile version, a condensed primary navigation bar was designed to include:
The AIATIS logo
A magnifying glass for the search icon
A hamburger icon to access primary navigation
Once the user clicks on the search icon, they would have the option of typing via the keyboard, or speaking via the microphone.
Style Guide
Normal State
Hover State
With the footer component, the mobile and desktop versions were redesigned to maintain consistency.
I created a style guide to define the color palette, typography, and iconography to help with consistency in design across all pages.
Wireframes & Prototyping
Apart from redesigning the navigation, I wanted to focus on restructuring the layout of AIATSIS homepage to be more user-friendly, but still aesthetically pleasing. Taking inspiration from other government agency websites, the wireframes went through multiple iterations based on feedback from user testing.
Version 1 - Focused on updating the primary navigation layout and condensing information on the page.
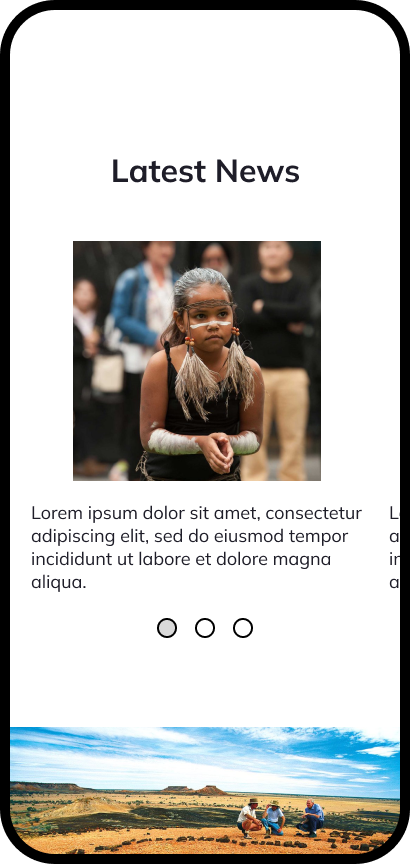
Version 2 - Addition of a hero image, an interactive news section and 2-3 sections users would visit to accomplish their goals.
Testing
To see which sections needed iterations, a 5-second test and a usability test were conducted to gather first impressions and observe how users navigate through the redesigned website.
5-Second Test
5 users participated in this test to gauge first impressions. Some observations:
All users noted the clean, minimalistic look
One user commented about the nice contrast of the white background with darker text
One user remembered the layout more than the navigation itself
One user wondered why the primary navigation repeated itself on the main page, thought it felt redundant
Usability Testing
Tests were conducted via Maze to observe how users navigate through the site and if the redesigns were effective. Users were asked to complete the following tasks:
Explain the process of navigating to find family history sources
Explain the process of finding research articles
Explain the process of finding the “work with us” page
Final Prototype
After reviewing feedback and further iterations, my final prototype was created!
The Next Steps
For me, it was a challenging few weeks that involved thinking outside the box and relying on numerous resources to get the job done. However, this project helped me practice and shape my UI skills to make functional, but aesthetically pleasing products.
Initially, I had made the mistake of designing other aspects of the website instead of focusing on designing useful components first. Once they were designed, putting together the remainder of the website was much easier.
Future opportunities include additional iterations and redesign beyond the homepage and navigation. I would also like to include interactive sections to enhance the user experience.
Overall, I am proud of what I’ve been able to accomplish in 5 weeks, and look forward to similar projects like this in the future!